Merhaba arkadaşlar;
Flutter kodlamalarında daha çok Android Studio kullanılmaktadır. Ancak Microsoft Visual Studionun sade oluşundan dolayı tercih edilebileceğini düşünüyorum. Ben geri kalan yazılarımda her ikisini de kullanmayı düşünüyorum. Daha önceki yazılarımızda Visual Studio Kurulumu ve Android Studio kurulumundan bahsetmiştik. Biz bu kurulumları yaptıktan sonra Dart Derslerine ağırlık verdik ve console uygulamaları yaptık. Şimdi ise gerçek bir Flutter projesi oluşturalım.
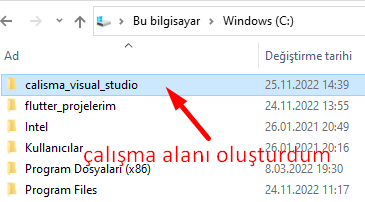
Visual Studio Code uygulamamı çalıştırmadan önce C:\ dizini içerisine bir çalışma alanı oluşturuyorum. C:\ dizini içerisine koymamdaki amaç bazı arkadaşların kullanıcı adlarında ş – ö gibi karakterler içeriyor ve biz çalışma alanımızı belgelerim yada masaüstüne oluşturduğumuzda hatalar çıkabiliyor. Bu yüzden C:\ dizini içerisine, aralarında boşluk olmayacak şekilde oluşturdum.

Visual Studio Code uygulamamı açıyorum

Karşıma aşağıdaki gibi bir ekran geliyor.

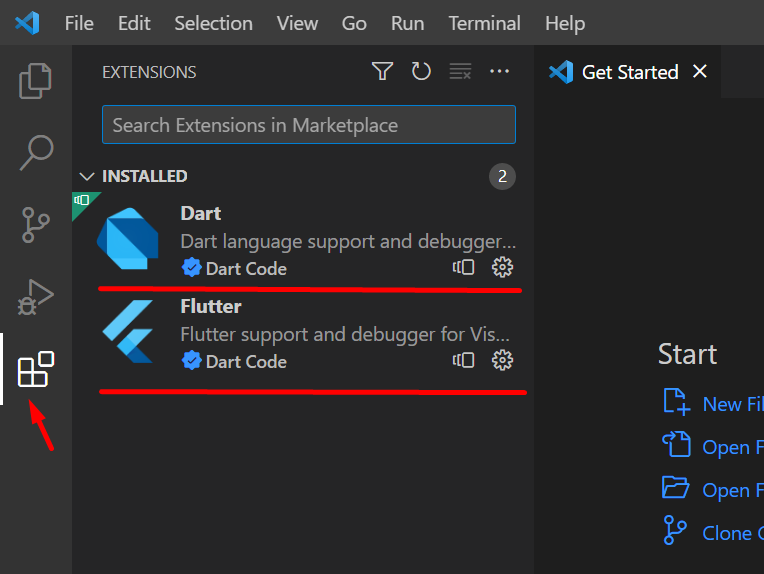
Daha Visual Studio kurulumunda extensions bölümünden dart ve flutter eklentilerini yüklemiştik. Sizinde Visual Studio kurulumunu başarılı bir şekilde yaptığınızı düşünerek sadece Flutter Proje oluşturmaya değiniyorum. Burada detaylara girmiyorum. İsteyen arkadaşlar kurulum yazılarına bakabilir.

Yine daha önce Flutter için SDK kurulumundan bahsetmiştik. Burada ufak bir hatırlatma yapalım.
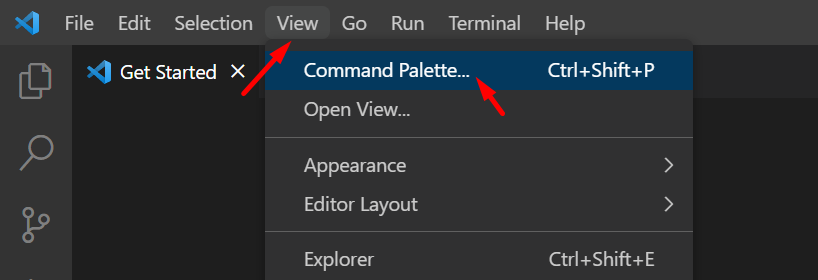
Burada View menüsünde Command Palette i çalıştırabiliriz. Kısayolu Ctrl+Shift+P


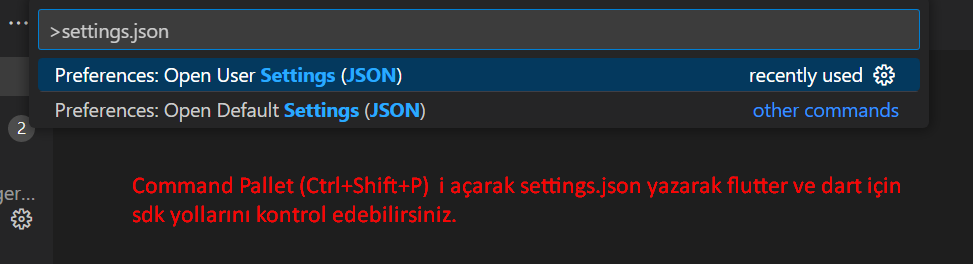
Benim SDK kurulu dizinim aşağıdaki gibi olduğu için bu şekilde tanımlama yaptım. Sizde C:\ dizini içerisine kurmaya özen gösterin.

Buradaki kontrollerimiz şimdilik bu kadar.
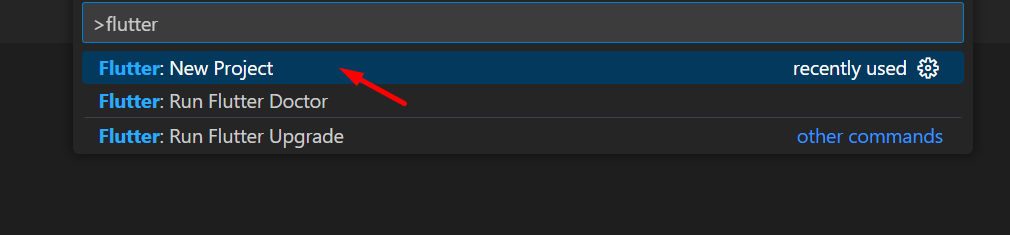
Command Pallet (Ctrl+Shift+P) çalıştırıyoruz ve çıkan arama alanına flutter yazdığımızda karşımıza ilk gelen Flutter: New Project tıklıyoruz.

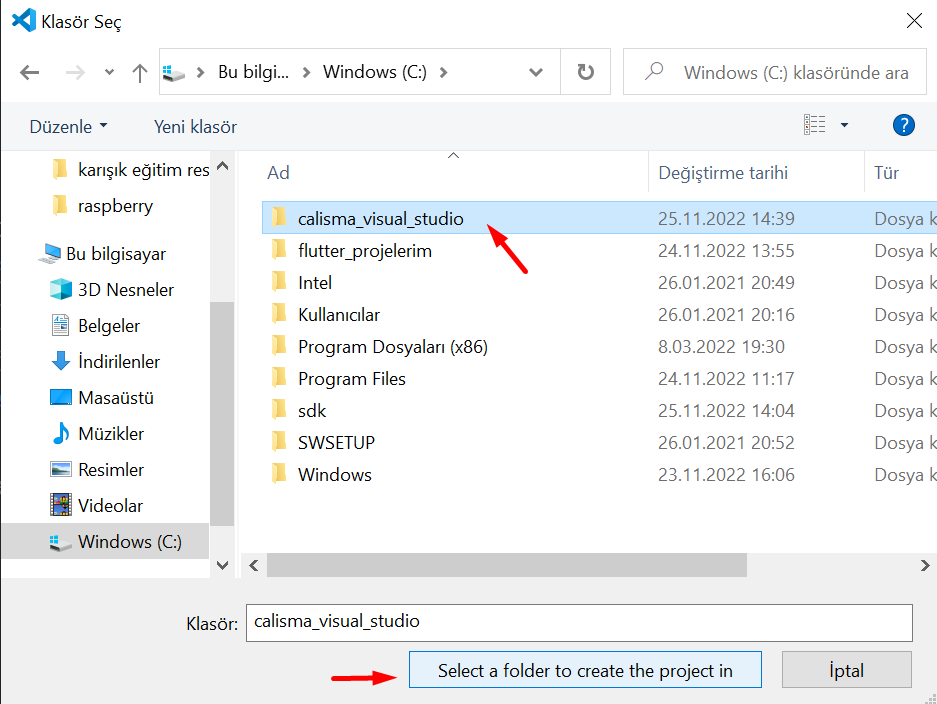
Daha sonra oluşturduğumuz çalışma alanımızı burada belirtiyoruz.

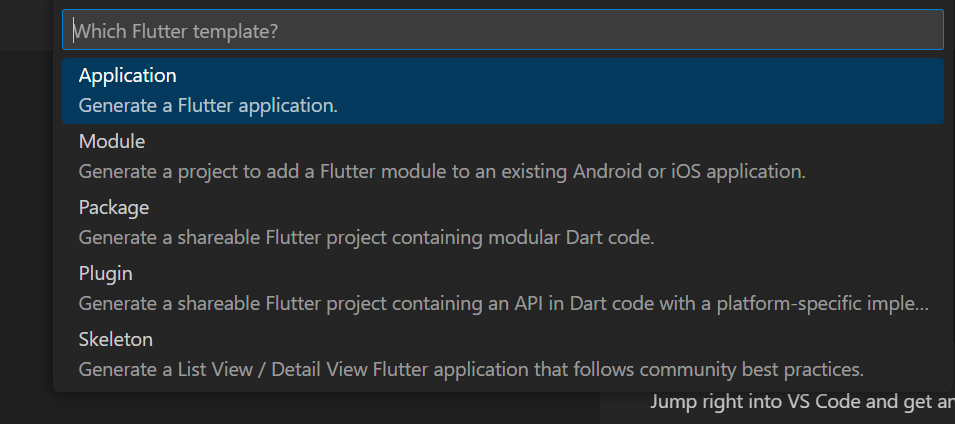
Aşağıdaki resimde gözüktüğü üzere biz bir uygulama yapacağımız için application seçiyoruz.

ve ardından bize proje ismimizi soruyor. Bu markette yayınlayacağımız isim değil, projemizin adı olacak. Burada küçük harflerle, özel karakter ve boşluk kullanmadan bir proje ismi verelim.

Buradan sonra flutter projemiz oluşmaya başlıyor. Bilgisayarınızın hızına göre oluşacaktır. Sayfanın iyice yüklendiğinden emin olun.
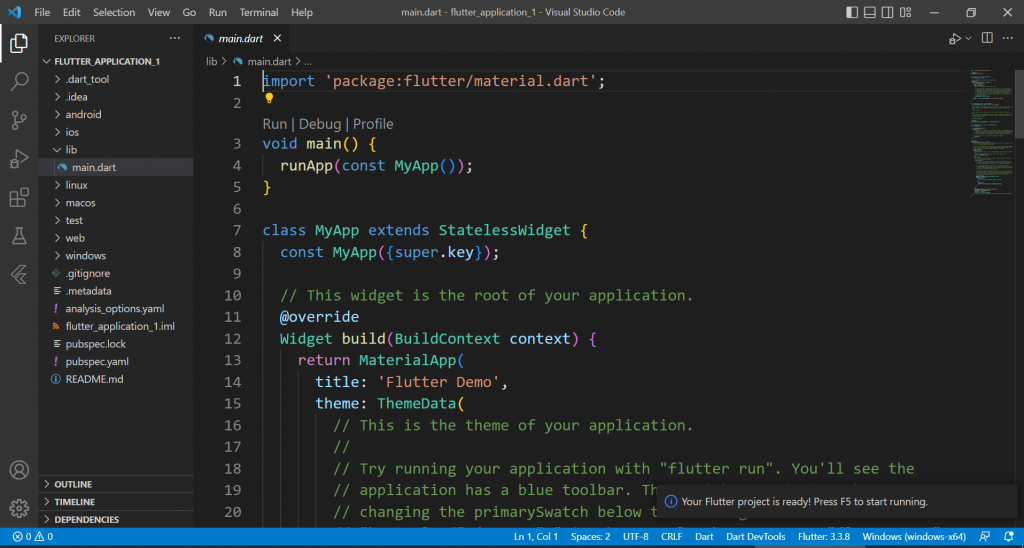
Burada karşımıza tıpkı Android Studio içerisinde olduğu gibi proje dosyalarımız geldi.
main.dart dosyamızı emulatör üzerinde açmak istiyorum. Burada emulatör çalıştırabilmek için Android Studio nun kurulu olması ve içerisinde emulatör yüklemelerinin yapılması gerekiyor. Android Studio nun emulatörünü kullanmakta. En azından şimdilik böyle.
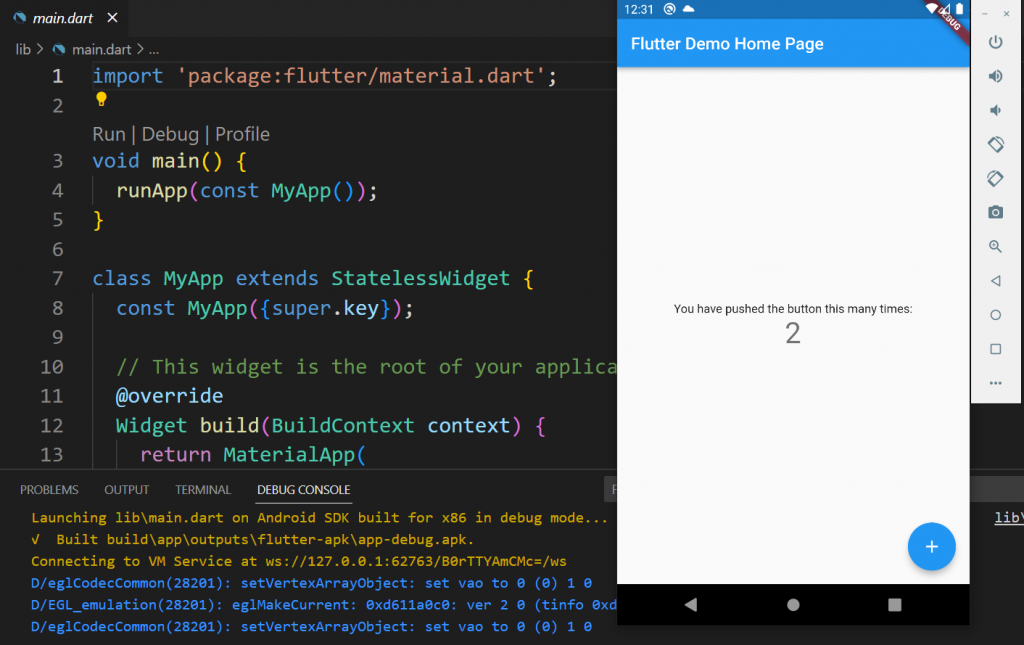
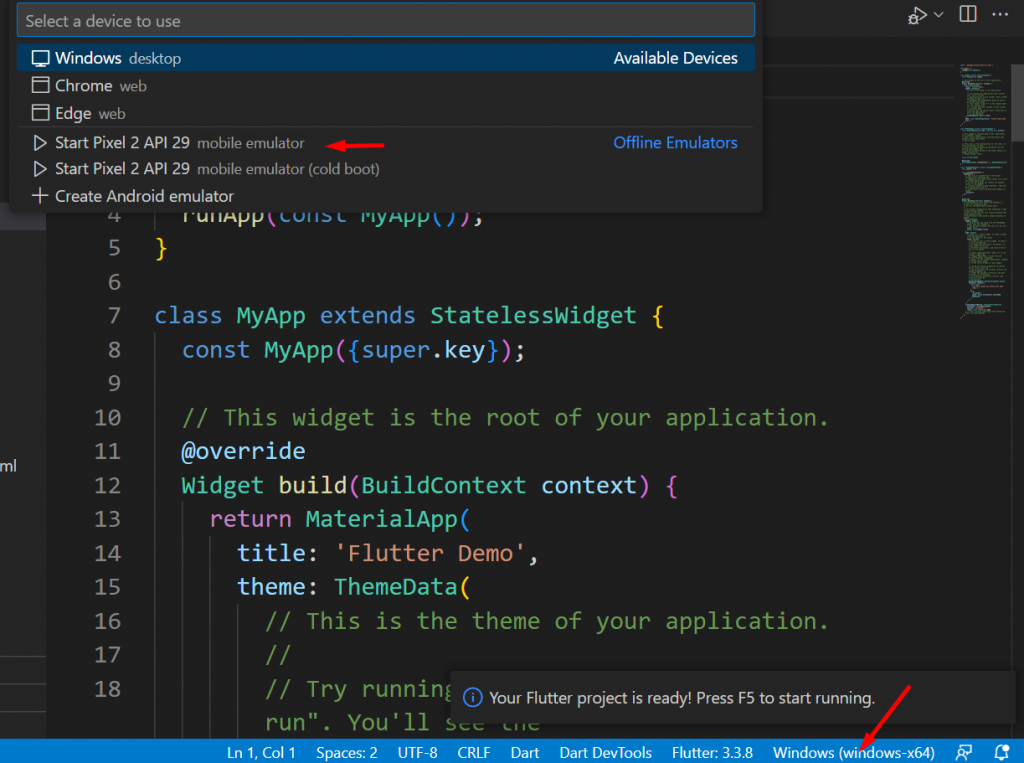
Aşağıda karşımıza gelen sayfa…

Programımızın en alt sağ kısmında emulatör uygulamasını başlatabileceğimiz alan bulunmakta.

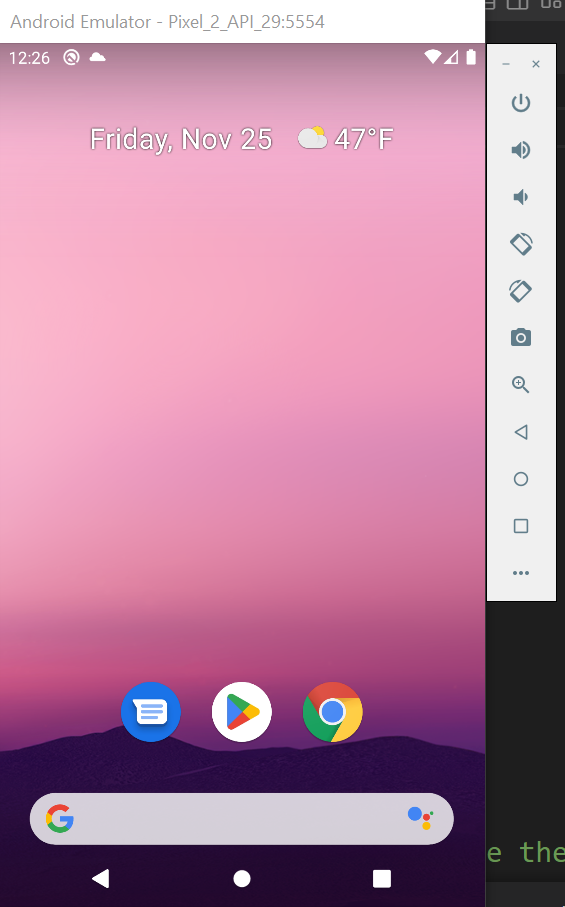
Ve android emulatörümüz karşımızda…

Şimdi Run sekmesinden Start Debugging kısayolu F5 tuşuna basarak uygulamamızı emulatörde başlatabiliriz.

Ve uygulamamız açılıyor…